How To Apply ‘Read More’ Using Windows Live Writer?
Few days ago, one of my friend asked me this question,”How to apply ‘Read More’ using Windows Live Writer?”. Well, today I'm going to explain how.
Firstly, run the Windows Live Writer on your computer. And as usual, type your article on the Edit window. After you finish typing your article, go to the Source window. In this window, place your cursor within text you want to ‘break’ the article into 2 parts and type <span class=”fullpost”> or <div class=”fullpost”> depends on your blog setting for Read More function. Then, type </span> or </div> at the end of the article. You can see the ‘effect’ by clicking Preview button.
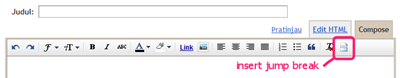
Before I close this explanation, let me remind you all that Blogger – at his 10th Anniversary – has added new feature in the text editor with ‘read-more’ function which Blogger named the function with this name, ‘jump break’. You can find the function on the text editor toolbar menu, as you can see on the image below:
 It’s very easy to use, just put the cursor within text you want to ‘break’ the article into 2 parts, the same as Wordpress text editor – which already has this feature before Blogger does. Very easy and simple, right? Now, you decide what’s best and suitable for you.
It’s very easy to use, just put the cursor within text you want to ‘break’ the article into 2 parts, the same as Wordpress text editor – which already has this feature before Blogger does. Very easy and simple, right? Now, you decide what’s best and suitable for you.But…, I still love using Windows Live Writer, because there are so many features very useful for me.
__Bahasa Indonesia_
Beberapa waktu yang lalu, seorang teman bertanya kepada saya bagaimana cara memasang ‘read-more’ menggunakan Windows Live Writer. Langsung aja, ya.
Pertama-tama, jalankan program Windows Live Writer. Lalu pada jendela Edit, ketikkan artikel anda seperti biasa. Setelah selesai, klik tombol Sumber pada bagian bawah kiri layar. Sekarang anda berada di jendela Sumber – tampilannya seperti ketika anda berada pada mode Edit HTML pada text editor dari blogger.com. Letakkan kursor di posisi anda ingin ‘memotong’ artikel menjadi 2 bagian, lalu pasang kode <span class=”fullpost”> atau <div class=”fullpost”>. Pasang salah satu kode tersebut disesuaikan dengan setting Read More pada blog anda. Setelah itu pasang kode </span> atau </div> di bagian akhir artikel anda. Untuk melihat ‘efek’-nya klik tombol Pratinjau.
Selesai, mudah kan? Sebelum saya tutup, saya ingin mengingatkan bahwa Blogger pada ultah-nya yang ke-10, telah menambahkan fitur ‘read more’ pada text editornya dengan nama ‘jump break’. Bisa kamu temukan pada tool barnya seperti gambar di atas. Penggunaannya sangat mudah, letakkan kursor di mana anda ingin ‘memotong’ lalu tekan tombol ‘insert jump break’. Mudah bukan. Silakan pilih ingin menggunkana yang mana, semuanya terserah anda. Kalau saya, tetap Windows Live Writer, karena masih banyak lagi kemudahan-kemudahan yang tersedia.
By : Bang Udin
Gunakan ----{ CTRL + F }---- Untuk Mencari Artikel
----------------------------------------------------------------------------------
Postingan Baru :
- Cara membuat link berkedip ketika cursor melintas
- Cara Membuat Effect Snow Atau Tabur Salju Di Blog
- Cara Intalasi Windows Seven ( 7 ) Lengkap
- Code Rahasia Semua Type Handphone Lengkap
- Kode BenQ Siemens
- Kode Akses Nokia dengan berbagai tipe
- Kode Akses Sony Ericsson
- Kode Akses Nokia
- Kode Rahasia LG
- Kode Rahasia Samsung
- Kode Rahasia Umum Phonsel Java Dan Symbian
- Cara Daftar Dan Merubah Domain Blogspot Ke .CO.TV
- Cara Membuat Cursor Bertabur Bintang
- Cara Daftar Blog Ke Google
- Cara Pasang Meta Tag Di Blogger SEO Friendly
- Cara Memasang Share Pack (Share Post To Social Boo...
- Cara memasang sharing is sexy di blogspot
- Cara Membuat Taskbar Ato Toolbar Melayang Di Blog
- Cara Membuat Shoutmix Tersembunyi
- Cara Membuat Link Warna - Warni Pelangi Di Blog
- cara memasang meta tag
- Cara pasang video di blog
- Cara Membuat Link Berkedip Warna Warni
- Tempat Ganti Code Warna
- Cara Menu Tab View di Samping
- Cara Membuat Tulisan / text Berkedip
- Cara Membuat Menu Melayang
- Efek Marquee untuk Banner Berjalan
- Salam Pembuka Sesuai Dengan Settingan Waktu
- Mengganti Icon Blogger
- Cara membuat addres bar berjalan


 Anda sedang membaca artikel berjudul
Anda sedang membaca artikel berjudul 

